| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Python
- docker
- plugin
- matplotlib
- Kafka
- sort
- TensorFlow
- Mac
- Elasticsearch
- license delete
- springboot
- high level client
- ELASTIC
- Java
- analyzer test
- token filter test
- API
- MySQL
- zip 파일 암호화
- flask
- License
- 파이썬
- 차트
- 900gle
- aggregation
- zip 암호화
- licence delete curl
- aggs
- query
- Test
Archives
- Today
- Total
개발잡부
[5amsung] Kafka producer api 본문
반응형
5amsung 에서 사용할 승부 결과를 저장하는 api 를 만들어 보잣

spring kafka 의존성 추가

/* kafka */
implementation 'org.springframework.kafka:spring-kafka'
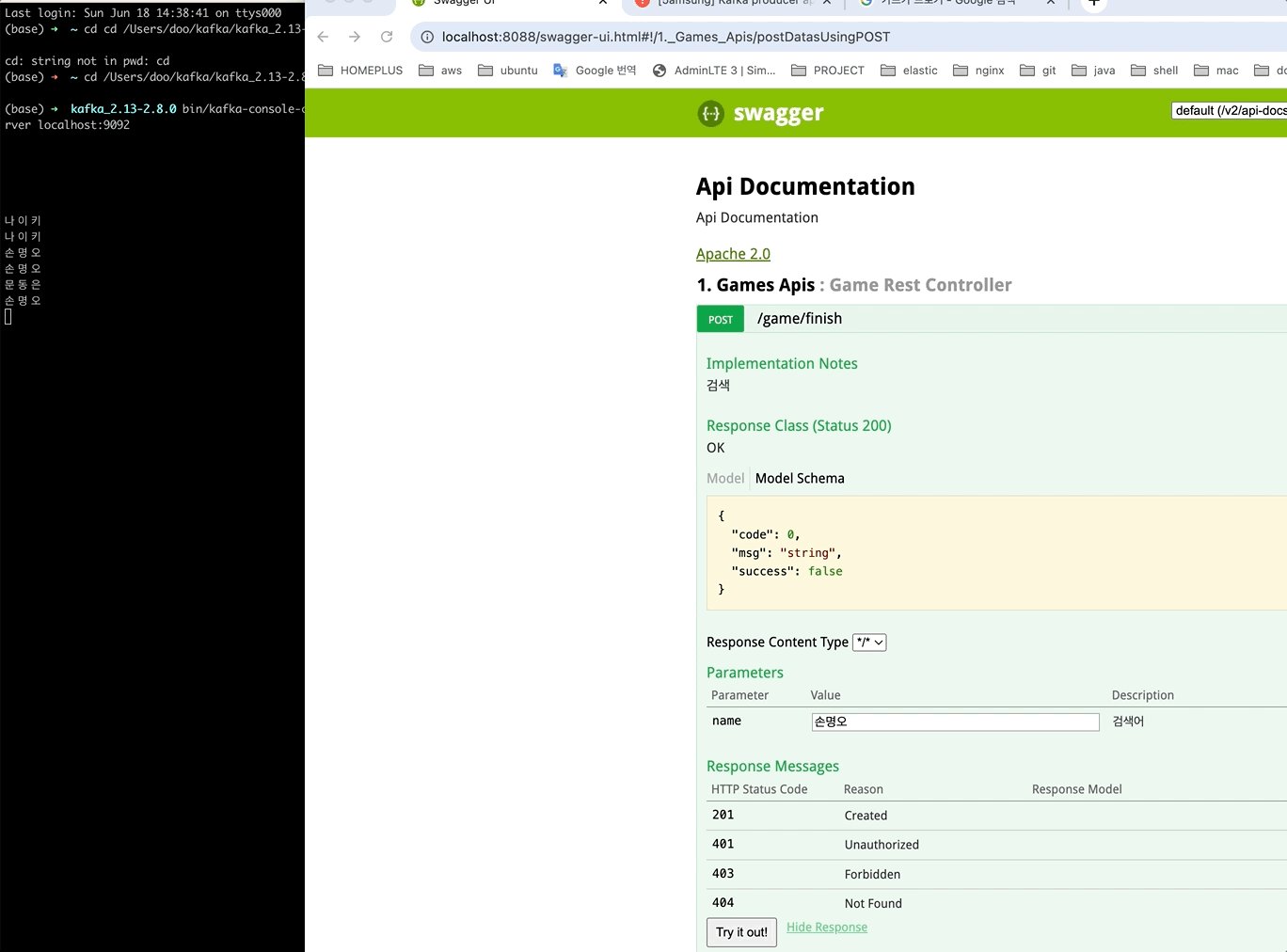
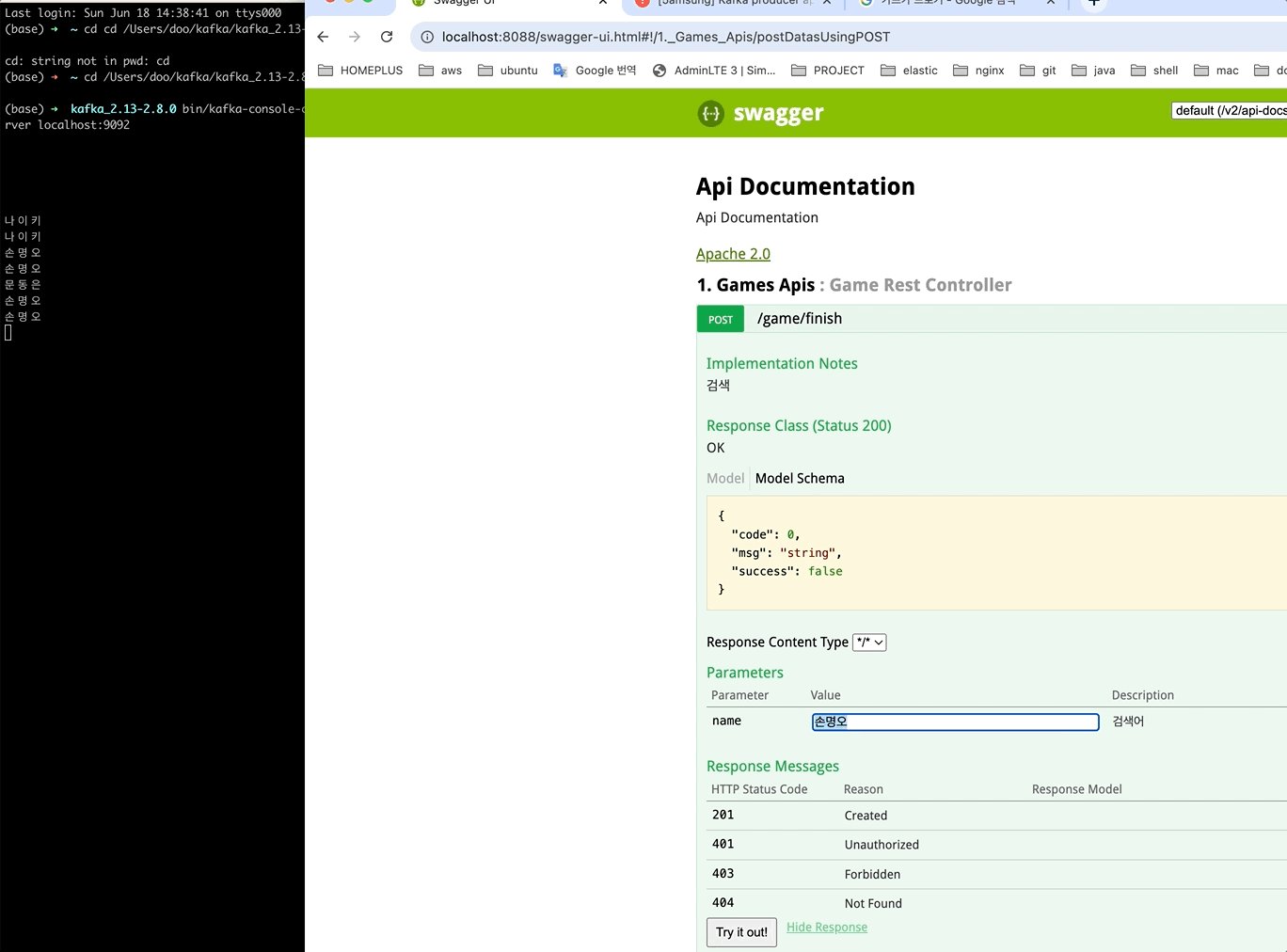
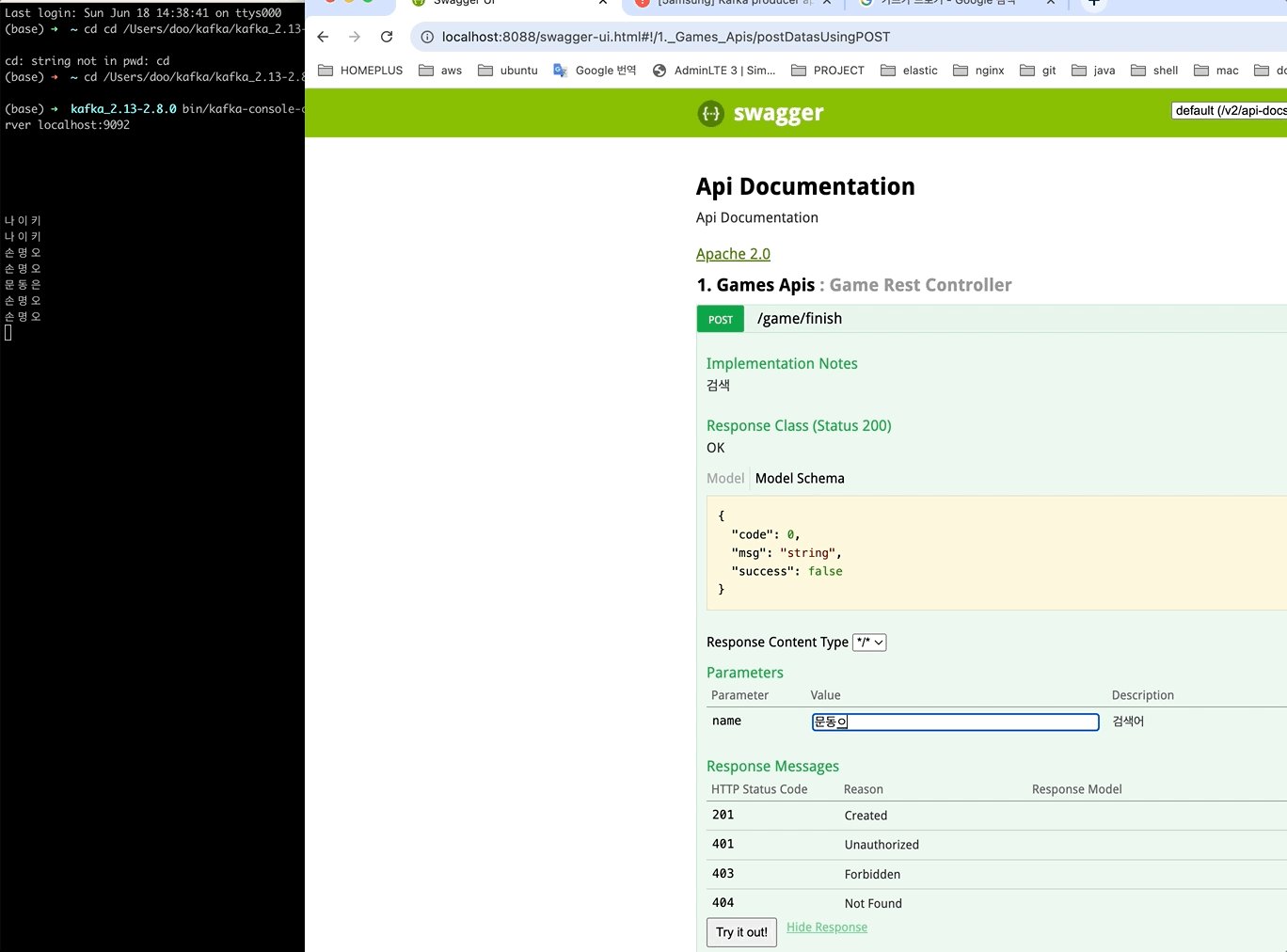
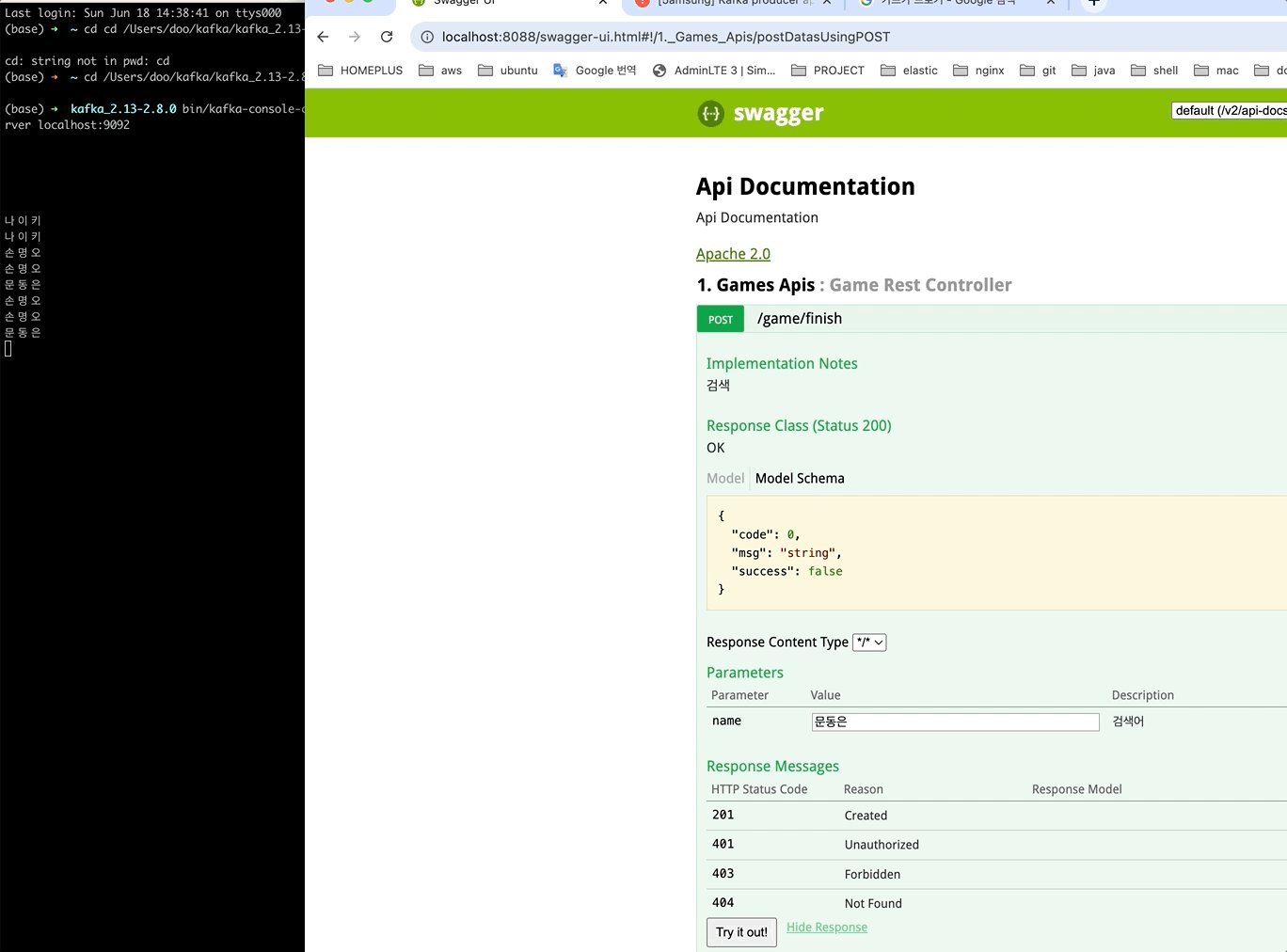
간단하게 이름만 브로커에 저장하는 api 5amsung api 로 따로 만들려고 했는데 swagger 에러가 계속 나서 900gle에 기생수 마냥 심어 놓음
package com.bbongdoo.doo.service;
import lombok.RequiredArgsConstructor;
import org.springframework.kafka.core.KafkaTemplate;
import org.springframework.stereotype.Service;
@Service
@RequiredArgsConstructor
public class GameService {
private final KafkaTemplate<String, String> kafkaTemplate;
private static final String TOPIC = "5amsung";
public String postFinish(String s) {
this.kafkaTemplate.send(TOPIC, s);
return s;
}
}
5amsung 토픽 생성
#카프카 설치 경로로 이동
cd /Users/doo/kafka/kafka_2.13-3.5.0
#주키퍼 시작
bin/zookeeper-server-start.sh -daemon config/zookeeper.properties
#카프카 시작
bin/kafka-server-start.sh -daemon config/server.properties
#토픽생성
bin/kafka-topics.sh --create --topic 5amsung --bootstrap-server localhost:9092
#프로듀서 실행
bin/kafka-console-producer.sh --topic 5amsung --bootstrap-server localhost:9092
#컨슈머 실행
bin/kafka-console-consumer.sh --topic 5amsung --from-beginning --bootstrap-server localhost:9092컨슈머를 java 로 만들어서 ES에 색인하는 구조로 만들려고 했는데 우선은 브로커에 저장되는 걸 확인하는 정도만
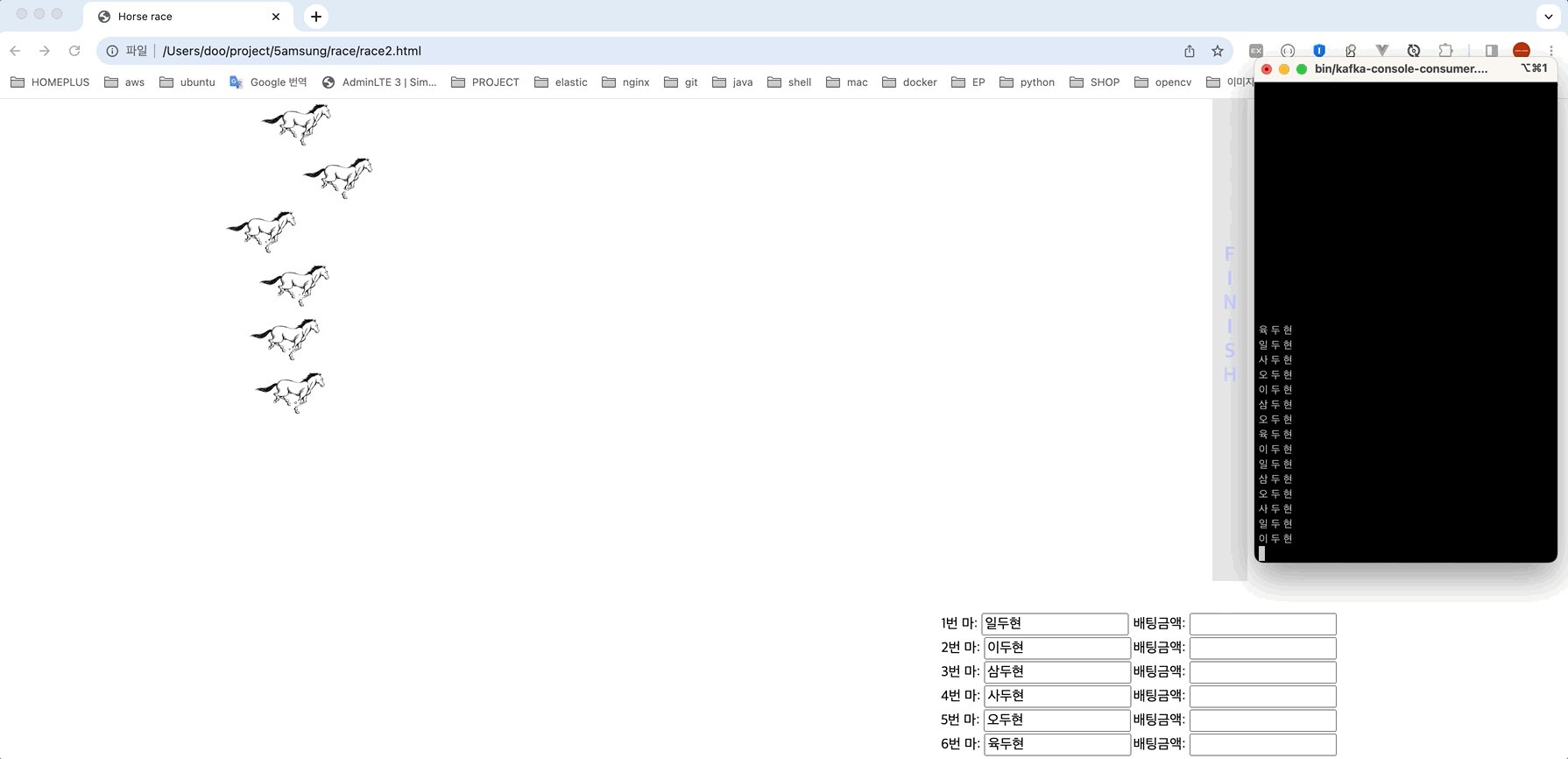
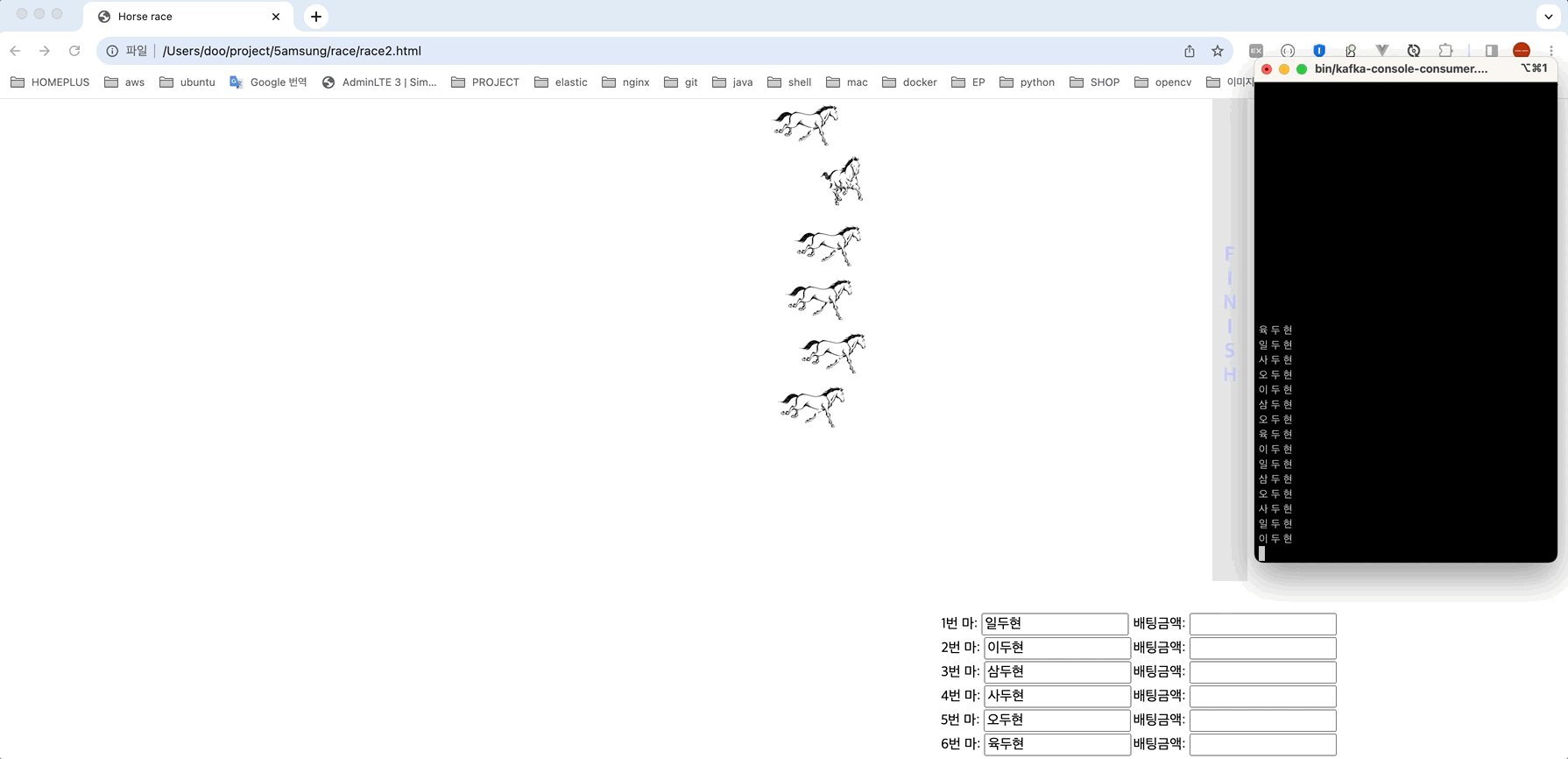
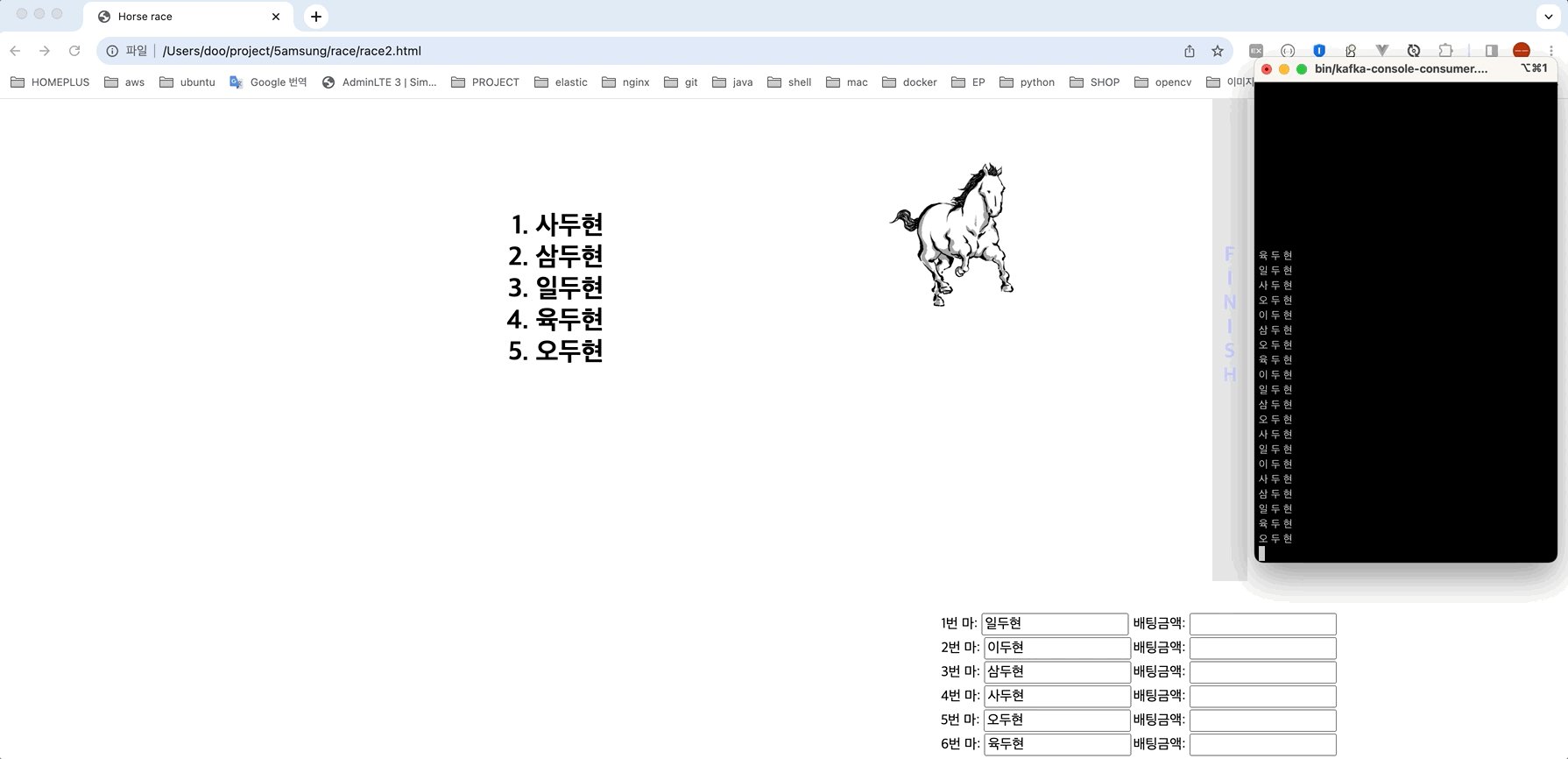
확인은 컨슈머로 소비하는것으로 확인

컨슈머가 데이터를 소비하는 것을 볼 수 있다.
5amsung 경마에서 호출 하는 것 테스트 해봐야 것다.
5amsung이 json 으로 데이터를 넘길 예정이라 API 를 RequestParam 에서 RequestBody 로 변경 한 후 scrpit 에 axios post 로 전송 하는 부분 추가
package com.bbongdoo.doo.service;
import com.bbongdoo.doo.model.Game;
import lombok.RequiredArgsConstructor;
import org.springframework.kafka.core.KafkaTemplate;
import org.springframework.stereotype.Service;
@Service
@RequiredArgsConstructor
public class GameService {
private final KafkaTemplate<String, String> kafkaTemplate;
private static final String TOPIC = "5amsung";
public String postFinish(Game game) {
this.kafkaTemplate.send(TOPIC, game.getName());
return game.getName();
}
}스크립트 추가
finish: {
goal : function (name){
let data = {
name: name
}
const config = {
headers: {'content-type': 'application/json'}
}
return axios.post( 'http://localhost:8088/game/finish', JSON.stringify(data), config)
.then(function (response) {
console.log('response', response);
});
}
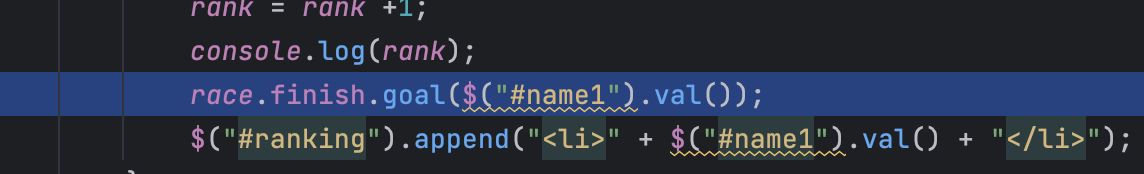
},결승선을 통과할때 API 호출


컨슈머가 소비하면서 출력
반응형
'5amsung > 경마' 카테고리의 다른 글
| [5amsung] 완주하지 못한 말 선수 (0) | 2022.11.14 |
|---|---|
| [5amsung] 경마 (0) | 2022.11.11 |
Comments


